-
React #4. 리액트 환경 설치카테고리 없음 2024. 8. 4. 23:50
설치 하기 앞서서 Node.js 환경이 필요하므로 먼저 설치를 하고 온다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치가 정상적으로 이루어졌는지 확인한다.

node -v npx관리자 권한으로 실행한 cmd 에서 리액트 환경을 설치할 폴더로 이동한 후 아래의 명령어를 실행해준다. 이때 react-for-beginners 는 프로젝트 이름이므로 아무거나 넣어줘도 상관 없다.
npx create-react-app react-for-beginners
정상적으로 설치가 되었다면 설치한 폴더로 이동한 후 확인하자.

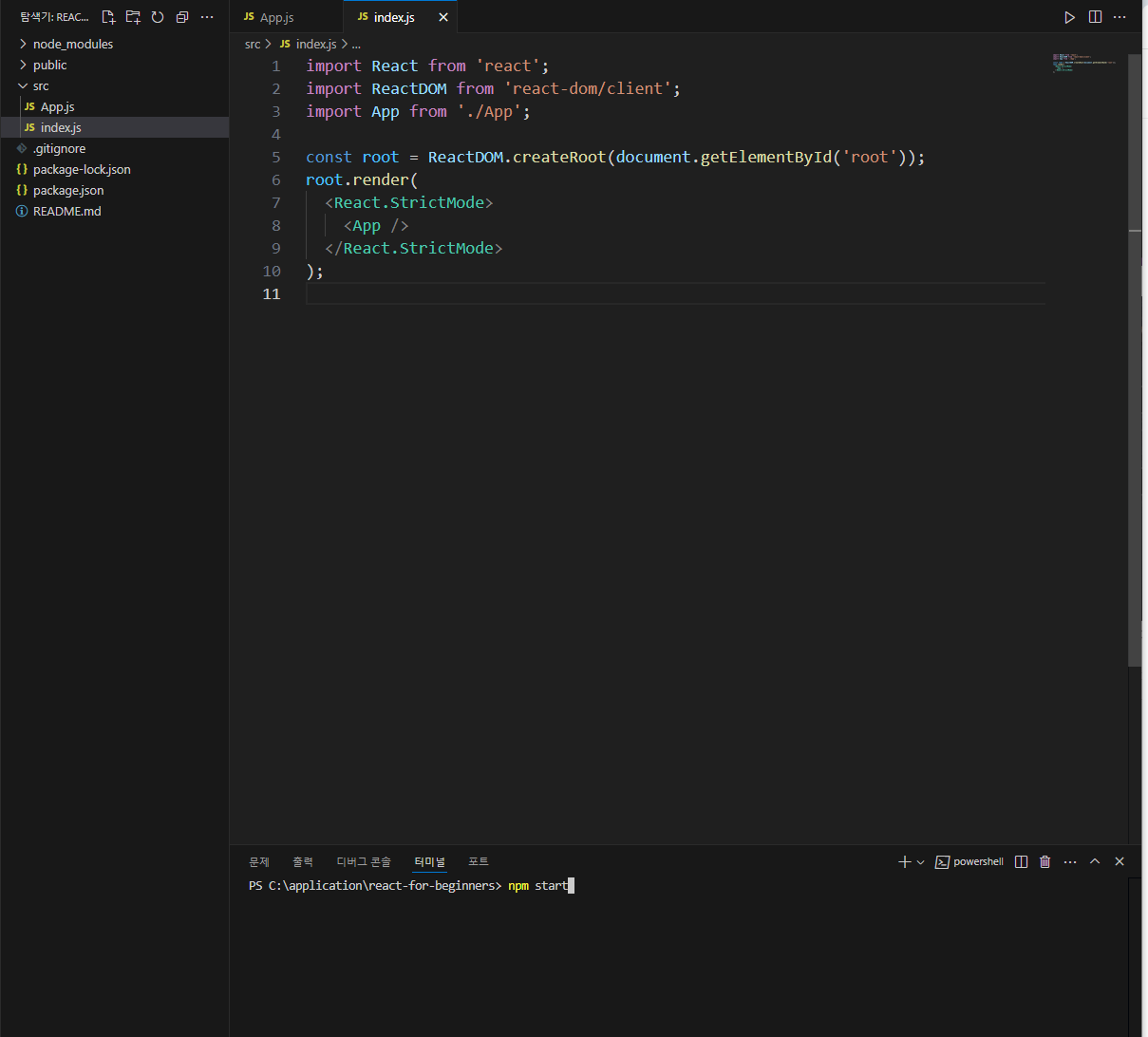
vscode 에서 본인이 설치한 프로젝트 폴더로 이동한 후 터미널을 열고 아래의 명령어를 실행해서 서버을 시작시키자.
npm start

이러면 코드의 CSS 나 HTML 자바스크립트의 변경사항이 즉시 반영되어서 확인할 수 있다.